E-commerce Mobile App for a Custom Press-On Nail Shop
LA. Piegirl
La. Piegirl is a mobile application aiming to improve the online shopping experience for a store specializing in custom press-on nails. It offers customers a seamless and intuitive shopping experience through the "Pie Measure" tool, which enables them to take precise measurements of their nails virtually. This makes it easier for customers to determine their correct sizes when ordering and saves both the seller and the customers valuable time. Its customer-centric approach helps to enhance the overall shopping experience and ultimately increases profits for the business.
ROLE UX Design Visual Design Product Manager
Overview
Problem
Measuring the width of fingernails manually using a tape measure is challenging, and it often wastes time for both the customer and seller if the size isn't accurate. This can lead to inefficiencies and a less satisfactory experience for everyone involved, ultimately impacting customer retention.
Goal
Create a mobile application that is easy to use, allows customers to measure their nail sizes accurately, and integrate virtual measurement tools or guides to help users obtain precise measurements. Additionally, ensure that the app enables customers to share their nail measurements seamlessly with the seller.
Target Audience
Key demographics
Age range 10’s - 30’s Young generation into fashion and beauty.
Gender Most likely Female
Key psychographics
Values Self-expression / Trendiness / Confidence / Convenience
Likes to Experiment with Style / Stay Informed / Personalize / Share
Wants to Stay Fashionable / Enhance Appearance / Stand Out / Enjoy Convenience
Challenges
Lack of Time Busy schedules and multiple commitments may make it challenging for them to dedicate time to research, explore, and purchase custom press-on nails.
Process
Discovery & Market Research
User Research
User Flows & Site Maps
Wireframes
Usability Testing
Branding & Design Guidelines
Visual Design
Style Guide
Conclusion
Discovery & Market Research
About Client
LA. Piegirl is an online store that sells hand-painted press-on nails.
Currently, the store is only available through a website.
The client tried to improve the user experience by creating a measurement page, but it appeared difficult to comprehend.
Client’s Specific Goals
The client's vision for the product is to increase online sales and make purchasing more convenient for customers.
One of the specific goals is to make it simple for the customers to measure their nails to improve their overall experience.
Inspiration and Differentiation
The client may find inspiration from existing solutions or products in the market, but they want to differentiate their product from others.
Client’s Desired Outcomes
The desired outcome is that customers can easily determine their nail sizes, leading to increased sales for the business.
Client’s current measurement tool:
Competitor Analysis
Currently, "Nailstry" is the only app available in the market that offers a virtual measurement tool for measuring nails.
I decided to try out the app to gain valuable insights into the user experience.
By interacting with its features firsthand, I aimed to analyze its usability and identify any pain points that users might encounter.
Users may feel uneasy about using their credit card for size comparison in the app, despite the assurance that it won't retain their information.
Observations
The process of measurement can be disorganized and confusing.
The design's aesthetic appeal is inadequate and may not capture the attention of its intended audience.
User Research
Personas
Through thorough research, I developed personas to understand the target audience better. By incorporating different user groups, I created two user personas that outlined common behaviors, goals, and needs identified.
User Empathy Map
As part of our ongoing efforts to create an exceptional shopping experience for the users at the Press-On Nail Online Store, I have developed User Empathy Maps to gain deeper insights into the needs and motivations of two distinct customer archetypes: The Busy Professional and The Trendsetter.
The Busy Professional
This archetype is a busy, career-focused individual who values convenience and time-saving options. They may work in marketing, advertising, or other professional fields and have limited time to dedicate to personal grooming, including nail care.
Motivation: They prioritize convenience and seek products that fit their busy lifestyles. Despite their limited time, they want to enhance their appearance and maintain a fashionable image.
Challenges: Limited time and skill level may hold them back from achieving their nail art goals.
The Trendsetter
This archetype is a fashion-forward individual who actively follows fashion and beauty trends, including nail art. They enjoy experimenting with different styles and designs to stay fashionable and stand out.
Motivation: They seek products that enhance their appearance and boost their confidence. They value staying up-to-date with the latest trends and sharing their fashion choices on social media.
Challenges: Limited time and skill level may hinder their ability to achieve their desired nail art goals.
User Journey Map
Through analyzing the shopping experience, I created a User Journey Map that outlines the entire process a user goes through, from their initial interaction to achieving their goals. By identifying potential pain points, I illustrated the touchpoints and emotions that users experience during their shopping journey.
Insights from User Experience Analysis
While analyzing the shopping experience from browsing through the press-on nail designs and proceeding to checkout, several significant insights emerged:
Measurement Struggles:
Many users might face challenges when measuring their nail sizes using a traditional tape measure accurately. This can lead to disappointment and frustration if the purchased nails do not fit comfortably and aesthetically, resulting in the need for exchanges or returns.
Creating this user journey map gave me valuable insights into the shopping experience. It allowed me to implement a more user-friendly approach, ensuring that users can confidently find their ideal sizes without any frustration from start to finish.
User Flows & Site Maps
User Flows
I created user flow diagrams demonstrating how a user would complete important tasks in my user stories. These diagrams helped me determine the appropriate visual hierarchy and how all the elements should work together.
User Flows Sketch
Digital User Flows
Site Map
After comprehending the user flows, I made a site map to arrange them in a hierarchical structure. This enabled me to grasp the app's content better and directed the creation of the wireframes, considering how the user would engage with the app.
Storyboard
I created an effective storyboard to illustrate a solution for how users measure their nail sizes efficiently and complete their purchases.
The storyboard features a helpful tool called Pie Measure that simplifies the process of measuring nail sizes and makes it easier to purchase custom press-on nails.
Wireframes
Ideation
Sketches
During the design phase, I created multiple screen sketches based on the research I had collected. I kept the project's main objectives in mind throughout this process.
Low - Fidelity
Digital Wireframes
Once I sketched out the initial wireframes, I created low-fidelity digital wireframes. I paid close attention to the design details to ensure the functions were easily recognizable. This laid a solid foundation for the next steps in the design process.
1st Initial Wireframes
Usability Testing
After finishing the initial low-fidelity wireframes, I created prototypes that imitated the app's actions and features. Users tested the prototypes to gather feedback and confirm design decisions. To assess usability, I utilized UXtweak to identify improvement areas and determine if the app meets users' needs.
Task: Get your fingernail measured and complete checkout items in the cart.
During the usability testing, users faced difficulty moving on to the next step due to unclear instructions. It took them a long time to proceed further.
→
User Interview
Following the usability testing, I proceeded to conduct user interviews to gain a better understanding of their experience with the product. These interviews enabled me to collect feedback and make notes, which I used to create simple observations below. This helped me ensure that the design decisions were in line with their expectations and needs and allowed me to explore their motivations, preferences, pain points, and suggestions in more detail.
User Interview Observations
Findings
After conducting usability testing and interviews, it was found that the measurement process should be simplified for users to understand. The buttons should have clear instructions to help users navigate to the next step, while unnecessary buttons should be removed.
Modifications
Based on the feedback and insights obtained from usability testing and user interviews, I made some modifications to improve the clarity of the buttons and instructions. The valuable suggestions and feedback from users were taken into consideration during this process. The data collected helped me to improve the user experience, meeting their requirements and expectations more effectively.
Before
↓
After
OK → Allow
Add "Before you start,"
Add "First, the app will..."
Re-measure →
Re-measure Four Fingernail
Continue →
Measure Right Thumb
Re-measure →Restart Measurement
Save → Save Measurements
Remove the
'Your Profile' button
Add description text that explains where the button navigates to.
Branding & Design Guidelines
Existing Branding & Design Guidelines
LA. Piegirl’s Current Branding and Design Guidelines
Brand Inspiration
California and Hawaii:
The visual style draws inspiration from California and Hawaii's laid-back and beachy vibes, possibly reflecting a relaxed and fun atmosphere.Palm Trees and Beach:
Incorporating palm trees and beach elements in the brand's visuals can evoke a sense of tropical paradise and leisure.
Target Audience
Young Generation into Fashion and Beauty The branding should resonate with the interests and preferences of the target audience, appealing to their fashion-forward and beauty-conscious mindset.
Brand Colors
Pink represents femininity, creativity, and warmth. It can evoke feelings of love and compassion.
Bright Teal symbolizes sophistication, modernity, and freshness. It adds a vibrant and energetic touch to the brand.
Purple signifies luxury, elegance, and creativity. It adds a sense of mystery and uniqueness to the brand.
Visual Design
High-Fidelity Mockups
Visual Design
The next step is to implement branding onto the low-fidelity wireframes. I followed the established branding and design guidelines and applied them to the digital wireframes to develop a clickable high-fidelity prototype.
Store
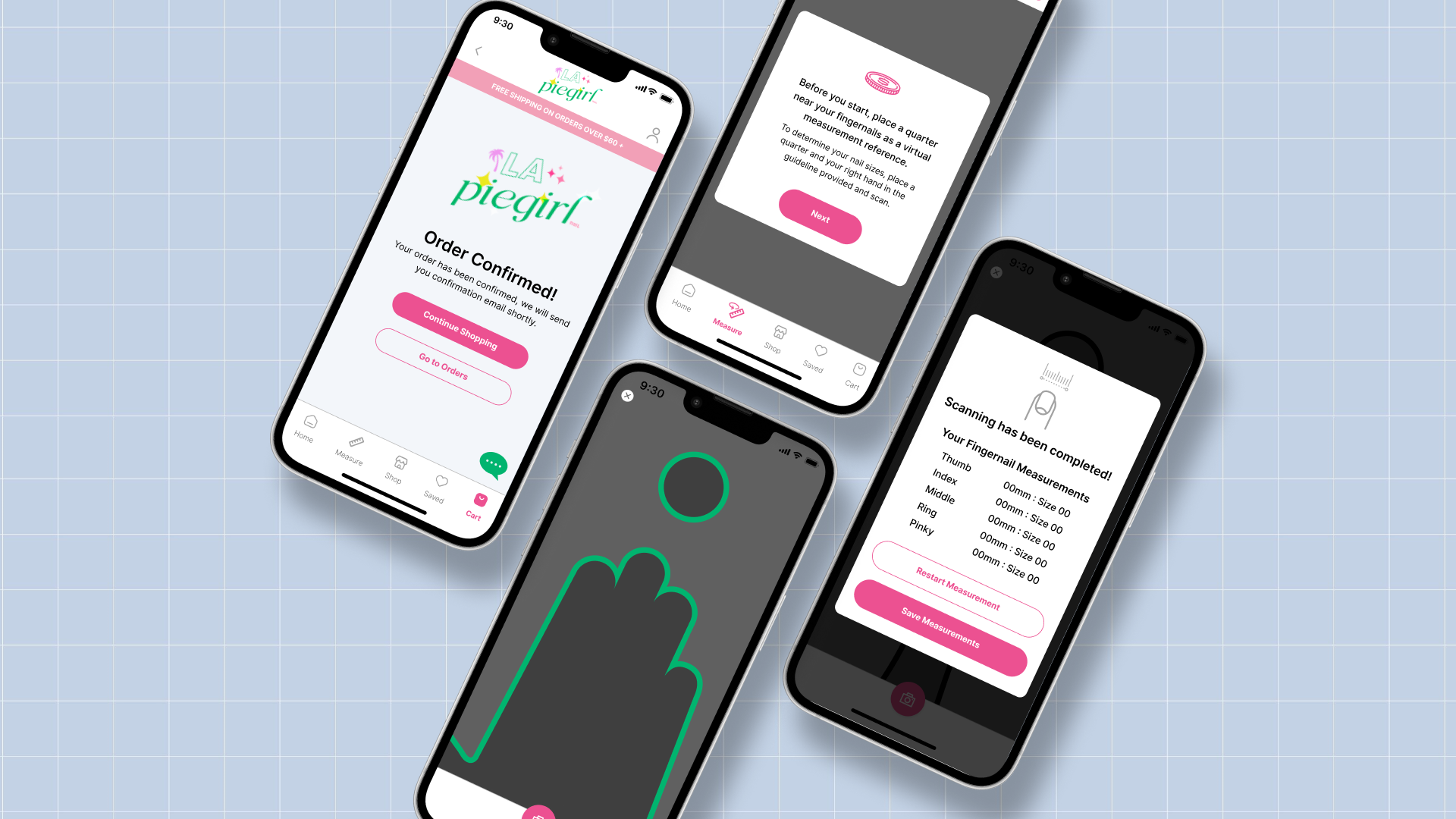
Pie Measure (virtual measurement tool)
Once I collected all the necessary design guidelines and visual components, I compiled a detailed style guide to maintain a consistent and uniform visual identity throughout the project.
Conclusion
Final Design
The next step is to implement branding onto the low-fidelity wireframes. I followed the established branding and design guidelines and applied them to the digital wireframes to develop a clickable high-fidelity prototype.
Store
Pie Measure (virtual measurement tool)
Final Prototype
LA. Piegirl
Reflection
Throughout this project, I have gained invaluable insights and experiences that have enriched my understanding of UX design. One key lesson is the importance of effective communication with the client. Maintaining an open line of communication ensures the client's vision and requirements are well understood and fosters a collaborative working relationship. I delivered a product that met their expectations by listening attentively, seeking clarification, and regularly checking in with progress updates. Seeking feedback and incorporating their input helped create a brand identity that felt authentic and aligned with their values. Incorporating the client's branding preferences and visual style was also pivotal in the project's success. Overall, effective communication played a significant role in building trust and partnership with the client.
Overall, this project has emphasized the significance of effective communication in design. It has strengthened my ability to comprehend and fulfill client requirements and reinforced the value of collaboration and empathy in delivering successful design solutions. As I progress in my studies and career, I will undoubtedly take this essential lesson, recognizing that client communication remains a cornerstone of achieving impactful and meaningful design outcomes.