TimeToBus
Public Transportation App for Bus Riders
Time To Bus is a user-friendly mobile application designed for bus riders in a midsize metropolitan area's public transit system. It provides accurate and real-time information about bus schedules and arrival times, with the aim of helping riders plan their commute more efficiently and effectively. By reducing wait times at bus stops and improving the overall experience of using public transit, Time To Bus aims to enhance the convenience and satisfaction of its users.
DESIGN DELIVERABLES
Market Research
User Research
User Stories & Flows
Wireframes
Usability Testing
Branding & Identity
Visual Design
TOOLS
Figma
Google Surveys
Maze
ROLE
UX Design
Visual Design
Branding
TIMELINE
5-week
Overview
Problem
The public transportation system in a midsize metropolitan area in the Midwest often experiences issues with the accuracy of its bus schedules. This leads to significant inconvenience and frustration for commuters who rely on schedules to plan their daily travels effectively.
Audience
Commuters who use public transit regularly in a midsize metropolitan area.
Riders who want accurate and real-time information on bus schedules and arrival times.
Riders that are needed to plan for their commute and reduce wait times at bus stops.
Riders who wish to improve their overall experience of using public transit.
Goal
Create a mobile app for a public transit system in a midsize city that offers bus riders precise and up-to-date information to help them plan their commute more effectively and enhance their overall transportation experience.
Process
Competitive Analysis
To begin the project, I researched two competitors to analyze the strengths and weaknesses of their products. This helped me gain a better understanding of what transit app users expect. I focused on Google Maps and Moovit and conducted a competitive analysis.
User Survey
To better understand commuters' preferences, I surveyed 30 respondents to gather information about their needs, motivations, and frustrations with the apps they use.
The survey responses were centered around the following questions:
What affects your riding experience?
How satisfied are you with the city transportation?
What features do you want on a bus app?
User Survey Results
46.7%
Of the participants don't use public transit because of the safety concern.
50.1%
Use city transportation a few times a month or less.
68.8%
Use Google Maps as public transportation.
50.1%
Aren't satisfied with their public transportation experience.
User Interview
After conducting three user interviews, I better understood their needs and preferences. The questions asked during these interviews were tailored to their specific requirements.
The questions focused on the following:
Factors that influence their decision to use public transit
Challenges they face when using public transit in their area
Their preferred city transportation app
The information they seek when using public transit
Their specific safety concerns regarding using public transit.
Key Takeaways From User Interview
When using public transit, riders primarily search for schedules.
Many riders are concerned about their safety while using public transportation, particularly hygiene.
Persona
Following the survey results, I created personas based on in-depth research to stay focused on the target audience. Incorporating participants' personalities, I developed a user persona that outlined common behaviors, goals, and needs identified through the research.
User Stories
After researching our competitors and conducting interviews with our target audience, I created user stories for the bus transit app. These stories were based on tasks and motivators, which helped me prioritize the app's features.
“As a bus rider, I want to know when my bus is arriving at the Washington & State bus stop, so I can calculate how much time I have to reach the bus stop.”
“As a bus rider, I want to know the next bus arriving at the Washington & State bus stop so that I don’t rush to the bus stop if it is not my bus.”
“As a bus rider, I want the ability to view future arrival times for any of the seven bus lines (serving Washington & State) so that I know when my bus arrives.”
“As a bus rider, I want to know each bus's cleanliness to choose which bus to take.”
User Flows
I created user flow diagrams demonstrating how a user would complete important tasks in my user stories. These diagrams helped me determine the appropriate visual hierarchy and how all the elements should work together.
Site Map
After comprehending the user flows, I made a site map to arrange them in a hierarchical structure. This enabled me to grasp the app's content better and directed the creation of the wireframes, considering how the user would engage with the app.
Wireframing
Ideation
Sketches
As I entered the design phase of creating TimeToBus, I sketched several page ideas, using the research I had gathered thus far as a guide. My focus was on keeping the project's primary goals in mind.
Low - Fidelity
Digital Wireframes
To initiate the design process, I created wireframes in a low-fidelity grayscale prototype style, which aided in visualizing my sketches. I went through multiple iterations with this approach, refining the design and flow. I developed details in design to make the functions recognizable.
1st Initial Wireframes
2nd Developed Wireframes
→
I included icons and intricate designs to make it easier for users to locate information through visual aids.
Branding & Identity
Brand Story
The purpose of this app is to assist users in planning their bus travel beforehand by offering a bus schedule, which can save them time during their journey. I created a brand name combining simple and memorable vocabulary to emphasize the app's objective.
Logo Design Process
+
=
→
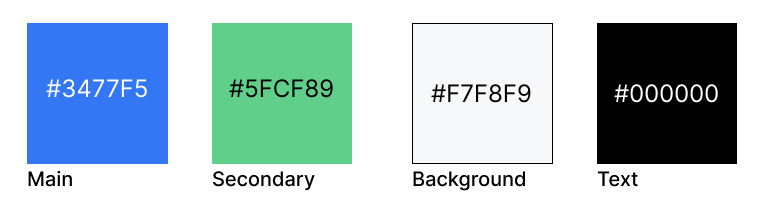
Colors
The TimeToBus app strives to offer users a pleasant, precise, approachable, uncomplicated, and trustworthy experience. Therefore, I used blue as the primary color and green as the secondary color to evoke clean, accurate, friendly, simple, and reliable feelings.
Typography
High - Fidelity Prototype
Visual Design
Applying the branding to the low-fi wireframes to create a clickable prototype.
Usability Testing
I used Maze to test the usability of a clickable, high-fidelity prototype with 8 people. The goal was to identify any usability issues that need improvement and evaluate whether the app meets the users' needs.
Usability Test Findings
44.7 % Missclick rate
12.5 % Direct success
Reasons for failures
Only the carrot was clickable, not the whole card
"Leave a review" is not visible enough
Solutions
→
I modified the prototype to enable clicking on the entire card.
→
I adjusted the color and weight of the text to increase its visibility.
TimeToBus
Final Prototype
Reflection
Through this project, I've learned that thorough research is essential in creating a product that meets users' needs. Surveys and interviews are vital in identifying issues and concerns, particularly during different periods. For instance, during my research, I discovered that people are now more concerned about safety and cleanliness following the pandemic. As a UX designer, I appreciate the significance of documenting my work to ensure consistency, collaboration, and future reference. Keeping track of design assets, guidelines, and patterns guarantees a cohesive user experience throughout the design process. Documenting my work promotes teamwork and simplifies onboarding new members while preserving the design intent. Additionally, tracking progress and documenting design iterations help analyze the success or failure of design decisions, iterate based on user feedback, and improve the user experience constantly. Lastly, saving design assets can benefit future projects, speeding up the design process.